Personnaliser la liste des articles WordPress
Introduction
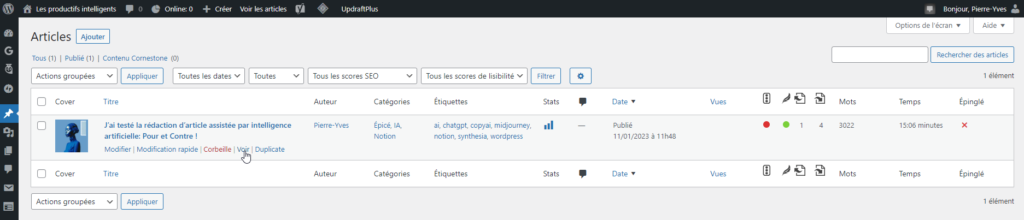
Voici un tuto étape par étape pour personnaliser la liste des articles dans WordPress : Améliorer le listing de vos articles pour une meilleure lisibilité. Ajouter également des miniatures pour les images mises en avant et des données supplémentaires selon nos besoins. Voici le résultat du tutoriel en 5 étapes :

Installation du Plugin Admin Columns
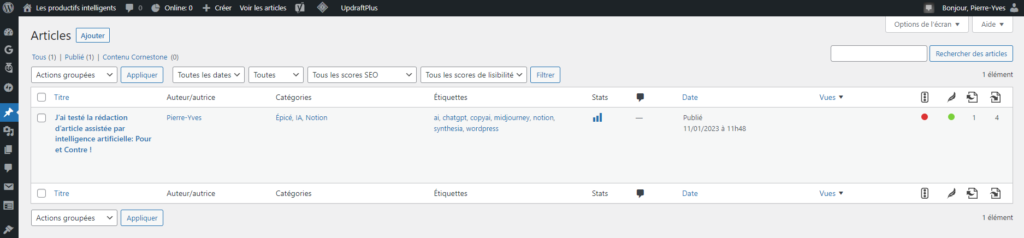
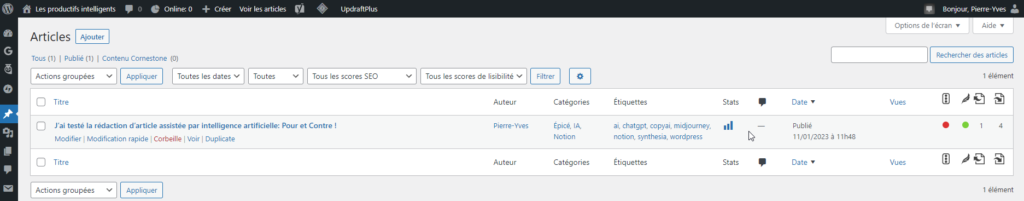
Voici à quoi doit ressembler un listing par défaut sur WordPress (avec JetPack et Yoast SEO d’installés pour avoir ces colonnes supplémentaires). Le titre est sur 4 lignes et certaines des colonnes ne nécessitent pas autant d’espace.

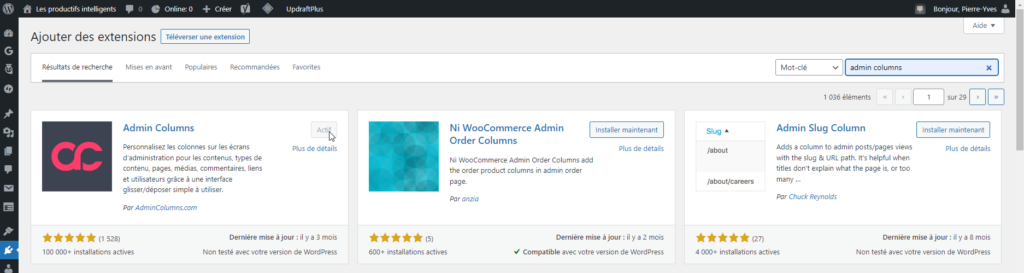
Pour modifier notre listing, nous allons avoir besoin d’un plugin WordPress qui s’appelle Admin Columns dans sa version gratuite. Leurs promotions restent discrètes. Allez dans ‘Extensions’, ‘Ajouter’ puis rechercher ‘admin columns’, puis installez et activez-le.

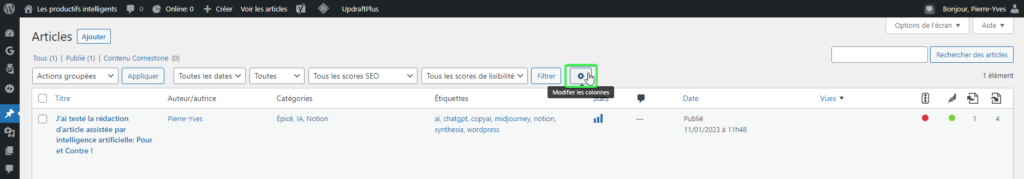
Retourner dans votre liste d’articles et vous avez à présent un petit bouton avec un engrenage qui vous permet de personnaliser la vue.

Personnaliser la liste des articles WordPress
Vous voyez à présent la page de personnalisation des articles d’Admin Columns :

Modifier les titres longs et les valeurs de largeur des colonnes comme ci-dessous et n’oublie pas d’appuyer sur le bouton ‘Mettre à jour’ pour enregistrer les modifications.

Vous obtiendrez ce nouvel affichage avec plus de place sur le titre et les colonnes harmonisées. Nous savons même de la place pour ajouter d’autres colonnes.

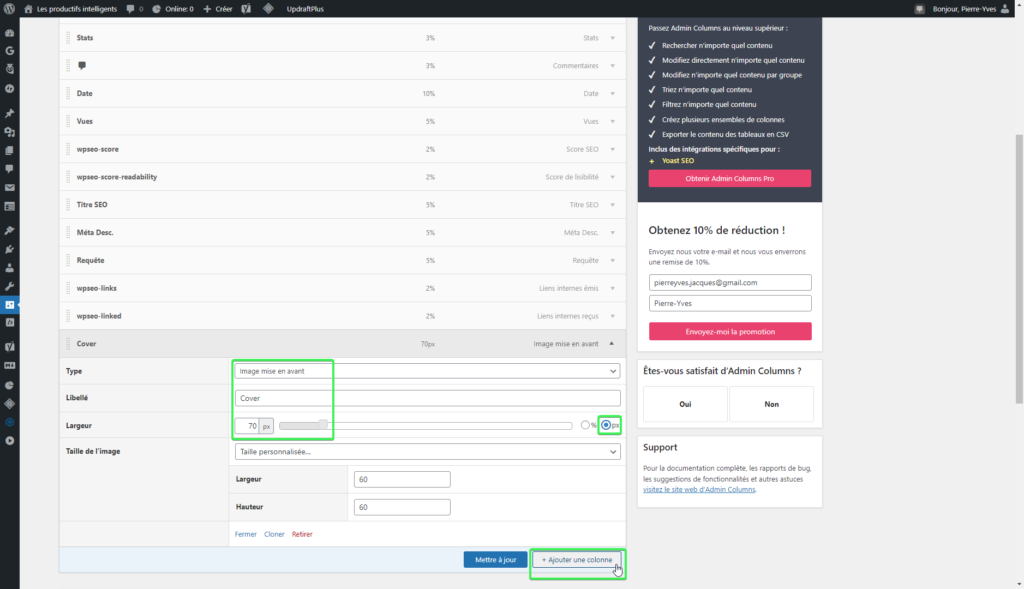
On retourne dans la personnalisation du listing et en bas, on appuie sur ‘Ajouter une colonne’. Ensuite en type on va choisir ‘Images mises en avant’. Puis j’ai raccourci le libellé en ‘Cover’. Je règle la largeur à 70 pixels, Je glisse cette colonne grâce à la poignée tout à gauche tout en haut du listing pour qu’elle apparaisse avant le titre puis je mets un jour.

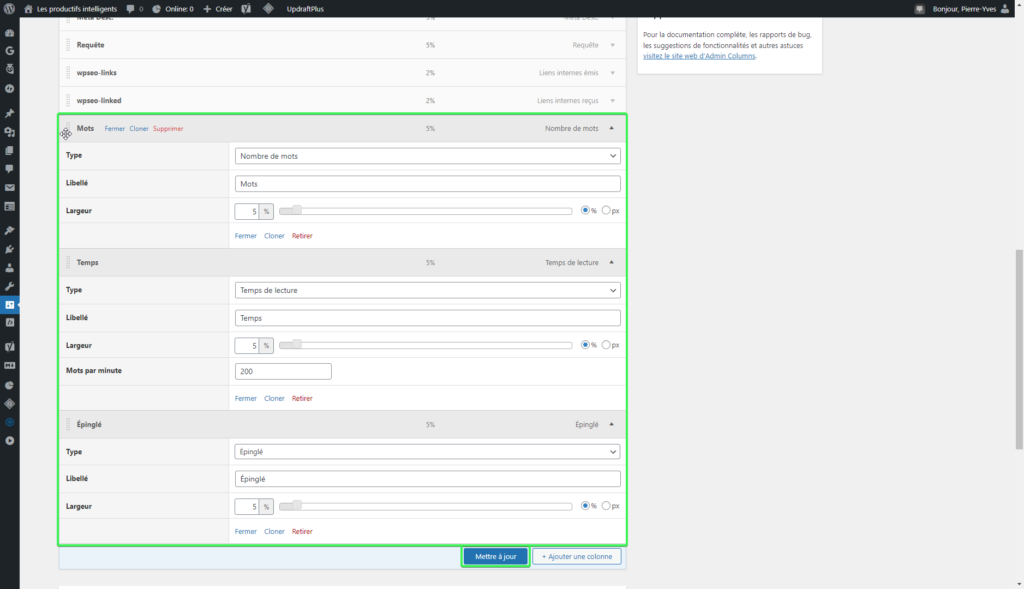
Ensuite, je vais ajouter 3 nouvelles colonnes, une pour le nombre de mots, une pour le temps de lecture et une autre pour afficher si l’article est épinglé ou non. Pour chacune, je définis le libellé, la largeur de 5%, puis je mets à jour.

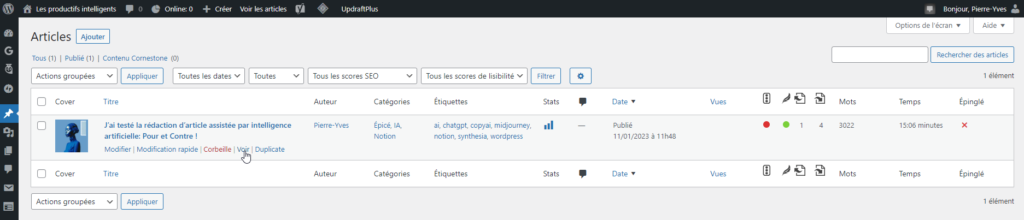
Vous obtenez à présent un nouveau listing d’articles plus clair et organisé :

Conclusion
À vous maintenant de personnaliser la liste des articles dans WordPress et d’adapter vos colonnes selon vos besoins. Grâce à ce plug-in, vous pouvez aussi personnaliser le listing de page ou tout autre ‘custom post type’ que vous auriez créé. La version pro du plugin vous permet de faire d’avantager de filtrage, éditer en masse ou de pousser la personnalisation des champs personnalisés ou vos ‘pods’. Vous pouvez retrouver détails sur le site : https://www.admincolumns.com
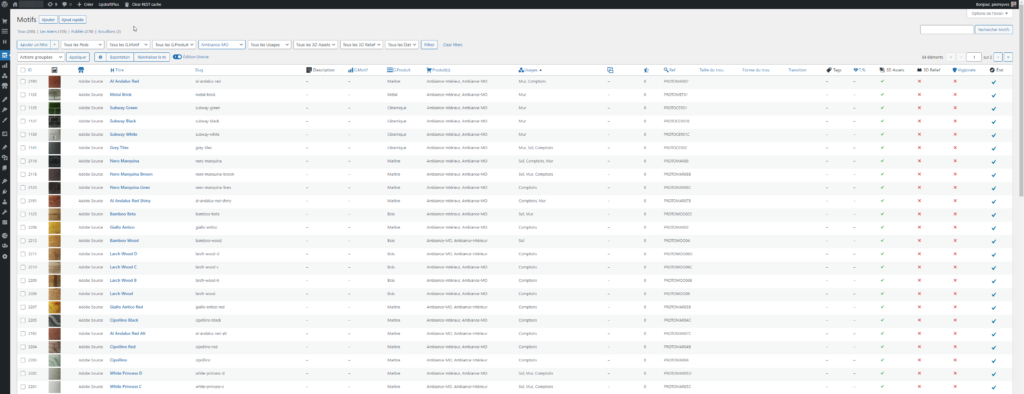
J’ai pu tester la version de pro ‘admin columns’ combiné à ‘pods’ sur différents projets client. Voici un exemple d’une base de données ‘motifs’ réalisé sur mesure pour le client, utilisable en API, pour alimenter en données différentes applications !

Retrouvez l’ensemble des astuces WordPress dans la catégorie : « WordPress« .
Vous avez aimé cette astuce où vous avez des questions, n’hésitez pas à me laisser un commentaire ci-dessous.

